Après l’Adobe Digital Publishing Summit de novembre 2012, Quark organisait à son tour, le 27 mars dernier à Paris, une première matinée « Think beyond Ink » autour de son offre de publication digitale. Concentrée en une matinée de trois heures, la présentation s’est focalisée sur le détail de l’offre et de ses fonctionnalités actuelles et à venir, après un tour d’horizon général du sujet. Preuve que le sujet commence à sérieusement intéresser les professionnels du secteur, les 2 salles de conférence étaient pleines avec 270 personnes présentes selon Quark, sur environ 500 personnes inscrites. L’audience avait un profil très varié, de grands comptes à des freelances directeurs artistiques en passant par des agences et studios de création. L’essentiel de la présentation était assuré par Stéphane Dayras, directeur technique Europe de Quark.
En voici un compte-rendu en 2 parties, résumant les points-clés que j’ai retenus:
– Partie 2 (ci-dessous): présentation de l’offre AppStudio.
PARTIE II : PRESENTATION DE L’OFFRE QUARK APPSTUDIO
AppStudio:
Il faut commencer par se créer un compte dans le « cloud » de Quark : 30 jours de test gratuits. C’est ce compte qui permet de gérer les contenus créés et de tester la publication. La seule partie qui n’est pas en évaluation gratuite est la génération d’applications.
Avantages du contenu créé avec App Studio :
– 100% html5
– Accessibilité
– Recherche
– Accès direct au texte
– Automatisation
– Hautement interactif
– Plateforme agnostique
– Taille de fichiers réduite (avec html5, réduction de 5 à 10 fois de la taille du fichier pour la publication d’app + diffusion plus rapide en 3G…)
– Technologie moderne
– Portable
– Google Analytics
– Support automatique du « Retina » display
Aujourd’hui IE8 (Internet Explorer 8) n’est pas compatible html5, mais IE10 va l’être.
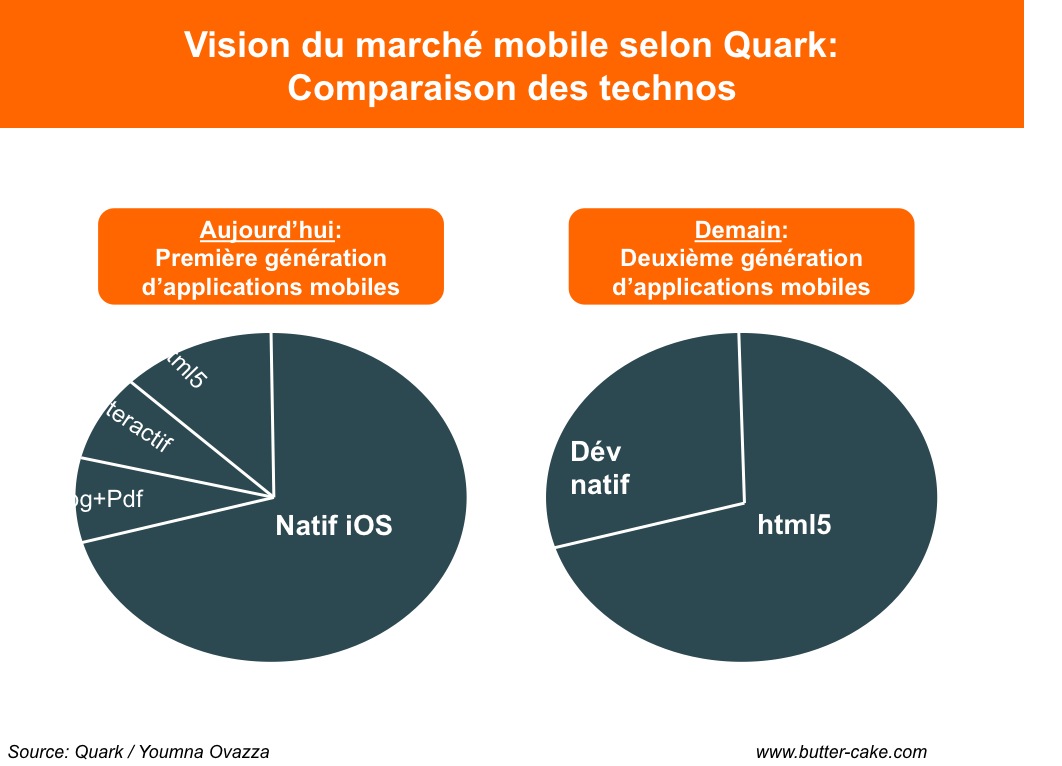
Comparaison des technologies actuelles et vision du marché selon Quark :
> Selon Stéphane Dayras, cela signe un retour important à l’éditorial et au contenu.
Etapes de démonstration (pour faire un test également) :
- Aller sur le site appstudio.net
- Tester les références client sur tablettes. Les références sont essentiellement en anglais (UK/US) pour l’instant, du fait de l’origine d’App Studio. Il y a de nombreux exemples gratuits. Stéphane Dayras recommande de télécharger Stuff Magazine.
- De nombreuses ressources et didacticiels sont disponibles en ligne.
- Pour tester l’évaluation gratuite, il faut renseigner son adresse email et un petit formulaire de qualification, qui permet la création d’un compte-test gratuit pendant 30 jours (permet de tester 1 application mais plusieurs publications).
- Se connecter ensuite à son compte, à partir duquel sont gérées toutes les publications :
- Possibilité de gérer plusieurs sociétés, filiales etc. avec le même compte
- Possibilité de gérer un groupe d’utilisateurs pour tester les contenus, avec différents niveaux de rôles : testeur, administrateur, etc.
- Possibilité de créer des rubriques avec des codes couleur dans le chemin de fer de la publication.
- Pour créer une parution, il faut vérifier la compatibilité avec les versions des logiciels de création :
- Pour Quark Xpress, il faut faire une mise à jour vers la version 9.5
- Pour InDesign (ID), il faut rajouter une extension pour pouvoir publier vers App Studio. L’extension est gratuite (explications si besoin dans la rubrique « Assistance »), et compatible avec les versions CS5, 5.5 et 6 d’ID.
Il faut créer des documents à la taille et aux ratios de mise en page des différents périphériques (iPad 2, iPad mini, iPad 4, etc.). L’adaptation du format est facilitée mais pas automatique.
Fonctionnalités démontrées pendant la séance :
– L’interactivité – Comment se passe une première publication ?
D’abord, note sur les polices de caractères : on peut pousser une police dont on possède les droits. Sinon on peut pousser un texte à l’identique question mise en page, dans ce cas le texte sera converti en graphique (image) à l’exportation.
Une fois un document créé dans ID par exemple, on va l’exporter vers le compte Cloud App Studio : via une palette « AppStudio Publishing », où il faut renseigner un certain nombre de champs :
- Choix de la filiale, du département de l’entreprise
- Choix de la publication : nom du document (cette fonction permet ensuite de faire des sauts entre chaque document)
- Parution : nommage du dossier « réceptacle » pour les contenus à publier
- Etc.
Les champs renseignés, les fichiers de la publication sont téléchargés vers le compte Cloud, où ils seront déconstruits en XML + recherche des éléments associés (images…), compilés et transformés en html5.
Une vignette (copie d’écran miniature de la une du document) est générée par document envoyé > si le document est fait de plusieurs pages, la vignette correspond à la première page du document. L’intérêt de la vignette est de permettre le déplacement de la page dans le « chemin de fer » AppStudio sans revenir à ID ou QuarkXPress, mais ce n’est pas un vrai chemin de fer pour autant. On peut y associer les métadonnées, liens vers les réseaux sociaux, etc.
Ensuite, on peut visualiser le contenu html5 sur l’écran de l’ordinateur avant même de passer à une version tablette (icône Preview).
Enfin, pour tester sur iPad ou tablette Android : il faut charger une appli gratuite AppStudio (Issue Previewer). Pour l’envoyer de l’ordinateur vers la tablette, appuyer sur le bouton « Tester ».
Comme c’est du html5, on peut copier-coller le texte de l’appli, ou faire des recherches dedans (champ Search).
Dans ID, il faut créer un calque background dans lequel on met tout ce qu’on ne veut pas transformer en html5 lors de l’export.
– Diaporamas :
Audio : on peut jouer un fichier audio qui ne s’arrête pas quand on change de page.
Vidéo : on peut chercher des vidéos en local, ou visualiser des vidéos en streaming (à partir de YouTube, Vimeo etc.)
– Page Flips :
Possibilité de créer une page recto-verso (uniquement dans ID)
– Pop-ups : le pop-up s’affiche par-dessus la mise en page, et permet de rajouter autant d’interactivité qu’on souhaite, via des calques
– Hot-spots : le contenu s’affiche en complément du texte de la page : bloc de texte info, par ex.
– Scroll Zones
– Images zoomables : permet de laisser par défaut une image basse résolution et d’afficher l’image en haute définition au zoom (pour iPad Retina par ex.).
– Image à 360° : on peut créer l’effet d’une image à 360° à partir de 8 images d’un même objet prises sous des angles différents.
– Géolocalisation, liens emails, liens hypertexte…
Création d’une application mobile avec AppStudio :
On peut créer une application mobile avec App Studio. La démonstration s’est faite pour une création d’appli dans l’AppStore.
Pour cela, il faut avoir souscrit une des offres payantes App Studio.
> Pour iOS, la création d’appli est totalement automatique. Il faut être développeur Apple, et copier dans le formulaire de publication AppStudio l’ensemble des données renseignées dans le formulaire « Apple ID » du portail de provisionnement (Provisioning Portal) d’Apple. Le formulaire AppStudio permet le choix des différentes options de gestion et de paramétrage de l’application (outils de navigation, de partage, renseignement du compte Google Analytics à utiliser, le choix d’abonnements ou d’achats in-app, le choix de publication vers le Kiosque d’Apple si souhaité, la possibilité de permettre le téléchargement du document pour un usage déconnecté…). Quand le formulaire AppStudio est rempli, il faut le soumettre à Quark, qui renvoie en retour par email la confirmation (ou non) de la réussite de la création de l’application, et un lien vers une page web qui permet de télécharger l’application sur son ordinateur. Le contenu = le document créé sera ensuite publié dans cette application « contenant » ; pour cela, il faut aller dans son compte AppStudio et cliquer sur le bouton « Publier ».
> Pour Kindle Fire et Androïd, la création d’application nécessite la mise en place des paramètres de l’application par Quark au préalable, il faut donc contacter Quark pour ce faire.
Modèle économique :
4 formules existent.
1. Edition simple: à 169,95 €
Permet la création d’une application « one shot » avec un contenu embarqué qui ne bougera pas, vers l’iPad ou l’iPhone uniquement.
2. Editions multi-parutions :
– Edition Pro : uniquement vers iOS, à 89,95€/mois, avec les 1000 premiers téléchargements inclus
– Edition Premium : vers iOS, Google et Kindle, à 429€/mois, avec les 2500 premiers téléchargements inclus
Au-delà, la facturation se fait par unité ou par tranches, avec des tarifs dégressifs. Il y a des tarifs adaptés au secteur de la presse pour des offres « bundles papier/numérique » pour les abonnés, avec inclusion de pub ou de jeux interactifs.
3. Offre Entreprise / Agence :
Cotation sur mesure en fonction des besoins et de la demande ; notamment pour l’inclusion de flux XML automatisés.
En synthèse, les avantages d’AppStudio (selon Quark):
– Testé et approuvé depuis 6 ans (en version anglaise)
– Format non propriétaire
– Permet le partage, la sélection et la recherche de contenus
– Facile à utiliser, pas de nouveau logiciel à apprendre
– Plus d’interactivités
– Google Analytics
– Prêt pour l’automatisation
– Expérience utilisateur primée (appli BBC news)
– Compatible avec Quark Xpress, InDesign, html5, Xml, produit aussi de l’ePub3
Conclusion personnelle: cette matinée de présentation fut très intéressante et d’un haut niveau de professionnalisme de la part de toute l’équipe Quark organisatrice et présentatrice. Il n’en reste pas moins que Quark s’est fait dépasser par Adobe sur le créneau de la création de contenus, et arrive aujourd’hui à la traîne sur la publication digitale, où après des essais infructueux avec Aquafadas puis le rachat par un fonds d’investissement, une stratégie alternative s’esquisse mais doit encore faire ses preuves sur le marché international de grands comptes. De nombreux aspects de l’offre Quark sont intéressants, et la stratégie full html5 associée à de l’automatisation de workflows est un pari qui peut porter ses fruits auprès de nombreux acteurs du secteur industriel notamment, qui en est à ses balbutiements en la matière par rapport aux médias. A suivre donc avec grand intérêt dans les mois à venir…
Sources complémentaires en ligne :
Myappstudiotv sur YouTube : http://www.youtube.com/user/MyAppStudioTV
@publishhtml5 sur Twitter


Très bonne synthèse (je n’y étais pas mais j’ai suivi le web seminar sur le même sujet). Je pense effectivement que l’adoption du HTML5 peut faire la différence ; surtout lorsque l’on voit les problèmes structurels du format EPUB (et les choix stratégiques plus que malheureux qui ont été faits). Reste que Quark reproduit avec un mimetisme inquiétant un modèle économique (la plateforme de publication) qui ne me convient pas (sans parler des tarifs, prohibitifs pour les petites structures…).
Bonjour Lorran, merci pour votre commentaire. La plateforme de publication est une solution très en vogue actuellement, et qui peut répondre aux besoins de nombreuses entreprises, notamment les plus grosses ou qui ont des besoins très récurrents… Même si je comprends votre point de vue, il m’a semblé que Quark s’orientait plus vers les besoins des très grosses entreprises que vers ceux des indépendants… L’avenir nous le dira bien! 🙂 Youmna